
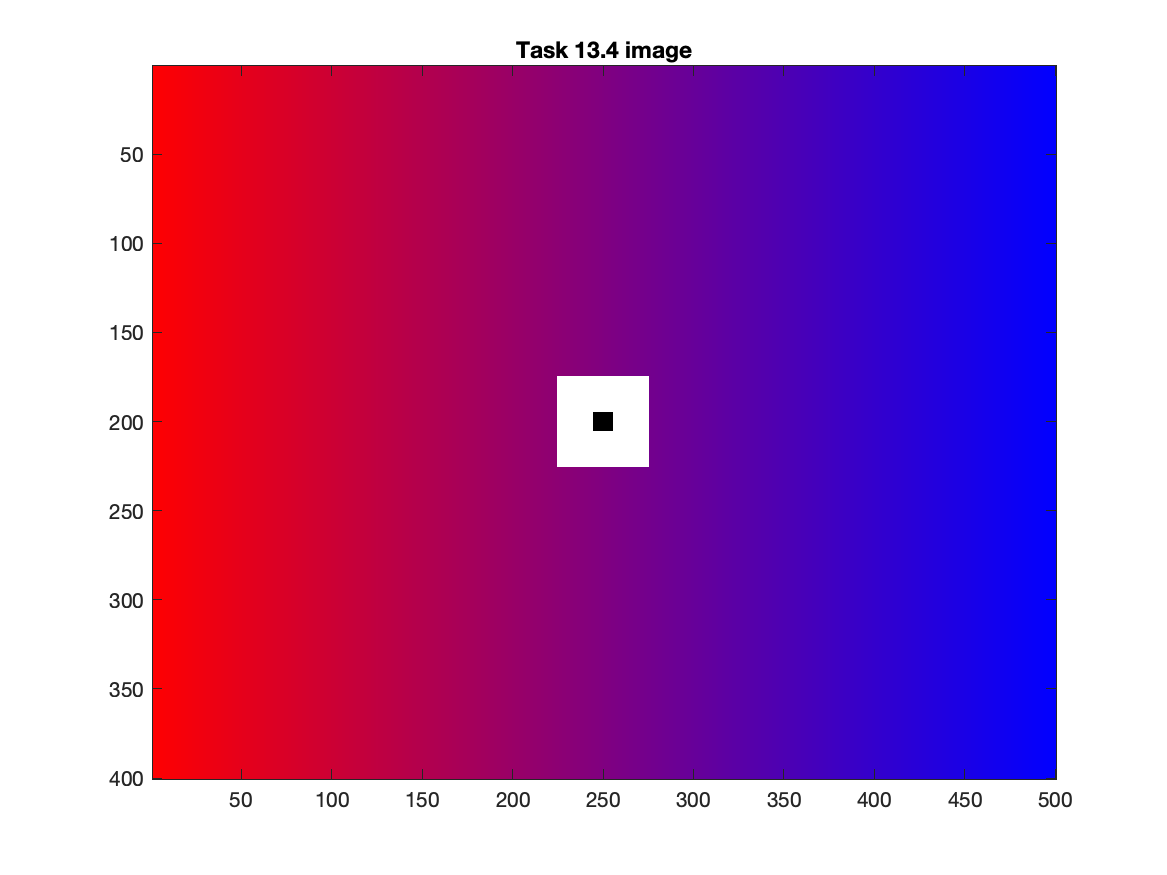
Task: Write a script to create a 500x400 pixel image using the RGB format. Have the image convert linearly from red on the left side to blue on the right side. Place a white square in the middle 50x50 pixels of the image. Place a black square in the middle 20x20 pixels of the image. Display the final image.
Modern computers are designed around computer variables that can be represented by groups of bits (called a word) of fixed size. For historical reasons, computers use some number of groups of 8 bits (called a byte). Most computers now use hardware that is designed to use 8 bytes (64 bit words) to control its operation. Not long ago, computers used 4 bytes (32 bit words) as the basic variable size.
We have not worried too much about what kind of variable we have been using in our previous classes. By default, all variable were real numbers, which are internally coded as a number between 0 and 1, a sign, a power of 10, and a sign for the power.
Images are designed around integers so we need to see how to control the type of integers we want to use. Integer variables in MATLAB can be specified to be of certain sizes, which is defined by the range of numbers that can be represented. An 8 bit unsigned integer (uint8) represents numbers from 0 to 2^8-1 = 255. This is not a big range, but it works fine to specify 256 colors.
To get both positive and negative numbers, only half of this range is possible. So signed 8 bit integers (int8) range from -128 to 127.
A normal integer (int32) uses 32 bits and can represent integers of plus or minus about 2 billion. Unsigned integers can get as high as 4 billion.
Be careful with arithmetic with integer variables. Adding 1 to the largest integer returns the largest integer (the number cannot get any bigger). Subtracting 1 from the smallest integer returns the smallest integer. Some software products have integers "wrap-around" meaning that adding 1 to the largest integer produces the smallest integer and subtracting 1 from the smallest integer produces the largest.
All of the variable creators that we used before work as expected, except that we now need to say what sort of variable we want. To create an array of zeros of type uint8, use the zeros creator where the last argument is the integer type:
IM1=zeros(300,300,'uint8');The standard color map has 64 colors, so assign values to this array between 1 and 64 to create a color image. You can create longer or shorter color maps for however many colors you want. (Experiment with this!).
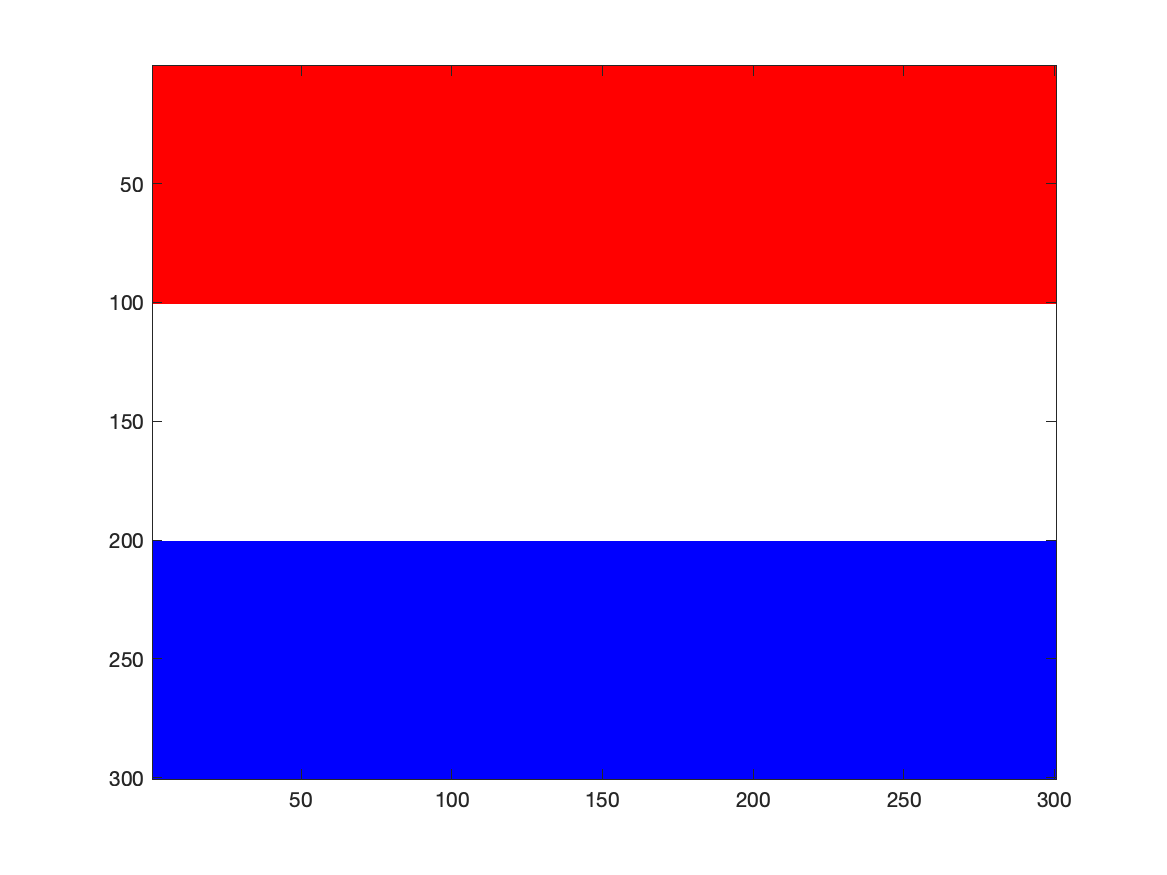
As a first example, create a 300x300 indexed image (with a color map) with red, white and blue bars.
% create a colormap with 3 colors (red, white, blue)
MyColor=[1 0 0; 1 1 1; 0 0 1]; % Color map with 3 colors
IM1=zeros(300,300,'uint8');
for b=1:3
r1=1 +(b-1)*100;r2=r1+99;
for r=r1:r2
IM1(r,:)=b-1;
end
end
colormap(MyColor);
figure
image(IM1)

An RGB image can be created by assigning RGB color triplets to each pixel. For example, a 300x300 pixel image using RGB colors can be created with the following script. The image is all black at the beginning since all color numbers are RGB=(0,0,0) which is black. The three lines in the for loop change red, green and blue values for different parts of the image creating a gradual change of color across the image.
IM2=zeros(300,300,3,'uint8');
for i=1:300
% uint8() converts the answer to an 8 bit unsigned integer
IM2(i,:,1)=uint8(255*(1:300)/300);
IM2(i,:,2)=uint8(255*(301-(1:300))/300);
IM2(:,i,3)=uint8(255*(1:300)/300);
end
figure
image(IM2)

Flowchart to accomplish task:
Script to accomplish task:
%%% create data array for image
nr=400;nc=500;
im4=zeros(nr,nc,3,'uint8');
%%% color image red to blue
for c=1:nc
im4(:,c,1)=1 + round(254*(nc-c)/nc);
im4(:,c,3)=1 + round(254*c/nc);
end
%%% place white square
for r=175:225
for c=225:275
im4(r,c,:)=255;
end
end
%%% place black square
for r=195:205
for c=245:255
im4(r,c,:)=0;
end
end
%%% display image
figure;image(im4);title('Task 13.4 image')